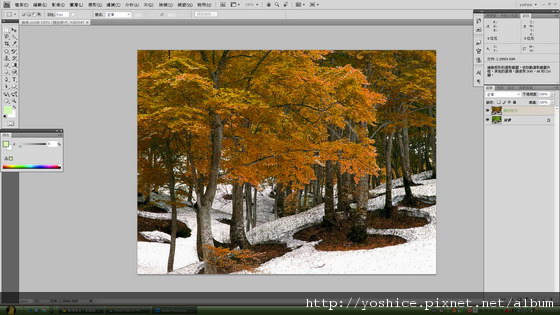
因為前兩天不小心從家中樓梯滑倒,導至腳踝與膝蓋受傷,所以我足足有兩天時間未上線,本來預計昨天要放上的教學文也拖至今天才處理,還請大家見諒;那麼接下來就開始說明一下這篇教學文,可能有剛接觸我部落格的讀者會覺得沒頭沒尾的,如果有不了解的,可能要先請你看過這篇【3分鐘學會】教你如何利用Photoshop變更旅遊風景照中的季節,之後再來繼續觀看此篇的教學,會比較容易跟上進度,那麼照往例先看一下完成範例哦。

沒錯,這就是完成範例,有看過前篇的就知道這原本只是一張單純的綠色森林照片,但卻可以透過共計5分鐘的修改時間達成這樣的效果,想知道怎麼做嗎?相當簡單,跟著看下去吧。
步驟1:首先接續前篇,讓我們先開啟Photoshop把上次的PSD完成檔叫出來~
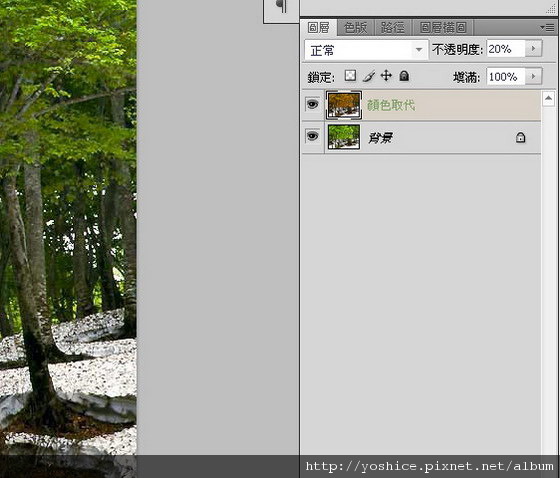
步驟2:接著將工作區圖層選定在顏色取代這裡,然後調整在右下的【圖層混合選項】中的【不透明度】為10%
步驟3:開啟【檔案/儲存為網頁與裝置用】,快捷為【ALT+SHIFT+CTRL+S】
步驟4:依下圖調整各選項,以個人喜好為主,存檔類型可選JPEG、GIF等,好了就按儲存
步驟5:選定好一個資料夾後存檔,繼續進行下一張
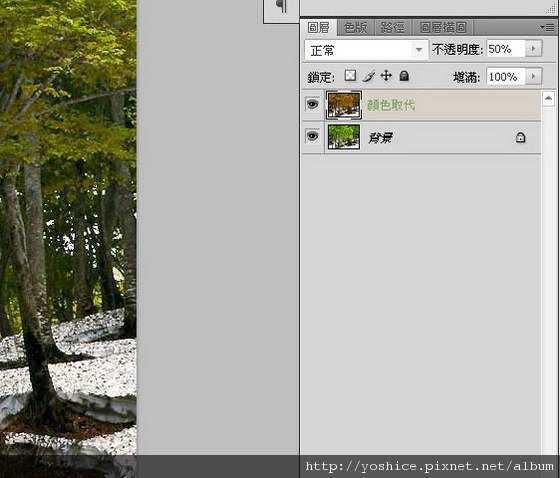
步驟6:照下面圖示將不透明度分別調整為20、30、40、50、60、70、80、90與100%等數值,並個別重複依照步驟2~5,陸續做出動畫所需要的後續9張照片








步驟7:開啟專門製作Gif動畫用的軟體【Ulead GIF Animator】後點【動畫精靈】,這是套通常只要有安裝PhotoImpact,就會被附帶安裝起來的免費軟體,沒有的請自行去網路搜尋一下應該就可以下載到了

步驟8:接著會如下圖示進入選定圖片尺寸大小與其他選項的頁面,依自己喜好調整OK後點下一步
步驟9:選加入圖像並將剛剛製作好的圖片全部選取起來,然後點選開啟

步驟10:之後可以在這裡排定順序,安排好後按下一步
步驟11:接下來這裡可以調整每張圖片顯示的時間,好了之後就按下一步,接著點完成
(這裡就要依你希望這動畫檔能播幾秒來定奪,一般Gif都是用預設值每秒4格,如果想要畫面很順暢最少需要每秒12格,如此一來照片區需求量就很大了,這事後都還可以再改過的,就先以預設值來做吧)

步驟12:可以在下面的照片預覽區畫格,以滑鼠拖曳的方式依透明度由小至大更改動畫圖片顯示順位
步驟13:將第2個畫格到第10個畫格給選取起來,接著如圖點選【複製畫格】
步驟14:1~11畫格依透明度由小至大順序排定所有畫格,12~20則由大到小排定,這樣就可以呈現出季節轉變的輪迴
(輪迴觀念是做動畫很重要的一環,很多不重視此細節所做出來的動畫都會有種不協調感,一點都不自然)
步驟15:順序排好之後,依圖示點選【最佳化】選項
步驟16:可以一邊參照預覽圖一邊刪減【色彩數】,直到失真程度看起來尚可接受的最底限為止;至於【抖動】一般指的是色彩飽和度,這通常沒必要調整;【減低】這個選項則可以自動幫你刪減顏色,但效果有限,還是比較建議自己微調
步驟17:這樣調整主要目的是要縮減檔案大小,調整完畢後可以試著看看預覽效果
(因為想放網頁上的話,如果一張圖檔案太大,那瀏覽你這網頁的看官就只能裝光纖了,不然網頁開太久很多人都會失去耐心,這點要切記啊)
步驟18:都沒問題就點右下方的儲存選項,將此作品保存起來
至於存檔類型在這當然是選 Gif 啊,這就不用我多做說明了吧@@
完成之後的作品就如下圖一樣,很漂亮吧^^
這次的教學看起來步驟與圖片很多,但其實有一大部分都是重複做一樣的動作,就是調整圖層透明度然後存檔比較麻煩而已,其他的都還算容易處理,至於Photoshop也可以做 Gif 動畫,但我為何捨近求遠的問題就先做個答覆吧,主要原因當然還是在於 Ulead GIF Animator 這軟體是專門做 Gif 動畫使用的,多學會幾套軟體總是好的,就跟PhotoImpact在專業度上不敵Photoshop一樣,同理Photoshop在 Gif 動畫製作上也不敵 Ulead GIF Animator 這套軟體,原因就是這麼簡單而已,而且熟練之後會發現這套軟體做 Gif 真是又快又省力~呵呵
之後預計還會有不少的動畫教學,且會教的越來越深,當然也包含Flash在內,所以想試著學習的一定要記得訂閱本站電子報才不會錯過更新哦^^
f


 留言列表
留言列表
