於2010.10.06凌晨02:25更新加快此外掛顯示速度的方法
相信大家都有注意到,有不少人的部落格文章結尾,都會額外出現一行『您或許對這些文章有興趣』的LinkWithin字樣,接著會有3~5個不等的小圖示,每個縮圖下方都會有該篇關聯文章(相關文章)的輪播連結,這功能其實非常不錯,因為多少可以增加點部落格的點閱率,比方...雖然你的部落格文章有很多分類,但有的讀著只是剛好透過搜尋引擎來訪,並不知道他感興趣的分類中還有哪些文章,絕大多數也懶得在你部落格中一直瞎逛,這時候如果剛好在文章結尾處,他看到另一則感興趣的文章,便會直接的點下去繼續觀賞,搞不好有喜歡還會幫你散播或是引用,如此就大大增加了舊文章的點閱率,甚至有的時候會因為這樣而突然爆增流量與人氣。
就是像圖示一樣,會在每篇文章結尾自動出現LinkWithin這外掛,缺點是...就算只開啟首頁,也會自動在每篇文章下方出現關聯文章,導至首頁開啟速度會被拖慢許多,不過現在已有方法克服,我有將方法更新在文章下面,請自行看下去即可
是不是很棒呢?不過最近痞客邦也有類似這樣的新功能,只是感覺很爛且不方便,詳情待會再繼續告知吧!
對於習慣圖文並茂的BLOG使用這來說,這個小功能是個很好用的東西!
可以方便瀏覽者點閱他其他沒在首頁的文章
不過他的自動隨機安插性質雷同文章出現,有時候也不是那麼精準就是了
但是多少也能提高一些文章瀏覽率跟便利性,不過有幾點事項要注意
1.套用他的程式碼之前,先把你文章內確認想放上圖片的都有放了,否則套用產生縮圖後,再去編輯放上的,就不太能反映
2.文章裡面的圖片,最好是全英文檔名,並且大小大於300解析度,不然以我個人經驗,太小的有些反而沒法自動擷取預覽圖
3.想顯示的文章預覽圖片,最好放在文章開頭,比較方便擷取
不過即使遵守以上放圖片的方法,有時候還是會發生抓不到預覽圖的情形,目前這就無解了,只能希望他推出更完善的功能了,說了半天注意事項,開始正式進入教學吧...
首先當然是進入LinkWithin官方網站連結 http://www.linkwithin.com/learn

再來就依照下面的圖文教學填寫你的資料~
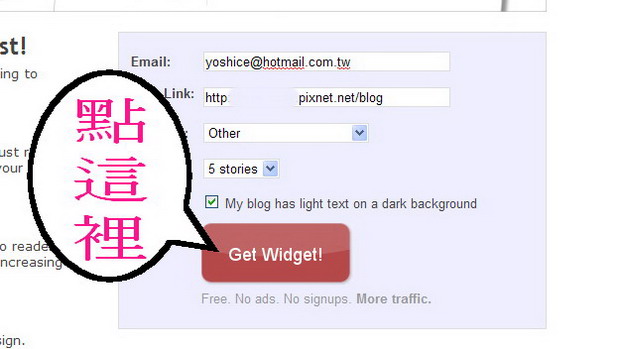
1.E-Mail:這不用我教了吧...填上你任何一個收得到信的電子郵件即可
2.Blog Link:填上你的部落格網址
3.Platform:選擇你的部落格系統,痞客邦就照圖示選 Other (其他)

4.Width:指寬度,也就是一次要放幾篇文章連結,一般版面大多都是3~4就可以,我是因為版面較寬所以選5
5.部落格的版面底色如果是深色系,可以在下面圖示處打勾
6.全部填妥後,請按下Get Widget!按鈕
7.接著會出現跟下圖一樣的方框,將裡面的語法複製起來
8-A.一般使用者,可自行編寫語法的!請貼在<body></body>語法的前面或是後面,建議是前面
8-B.痞客邦使用者請進入管理後台的側邊欄位設定
9.進入頁尾描述,並將語法貼在最後面,接著按下送出即可
如此就完成了,大約只需要等5~10分鐘,你的部落格文章就會跟我一樣出現這個小外掛,是不是很方便呢? 這比痞客邦最近新增的鳥功能要好多了(詳情請點此[部落格] 相關文章互串,部落格人氣更多!前去觀看),至少他不會因為你不是VIP會員就強制放上其他部落格的連結,也不會永遠只放一樣的相關文章,更不會因為哪天你不想用了但卻關不掉這功能而受氣。
但有的人就會問了,痞客邦系統既然關不掉這新功能,那再放上這外掛不就多此一舉,而且還會出現兩排類似的版塊,感覺非常有礙觀瞻...因此,下一篇文章就會補上,如何強制關閉痞客邦新增的鳥功能。
詳情請點此連結前去觀賞:如何用CSS語法強制關閉痞客邦新增的相關文章與快捷BAR功能
本文部分引用自此:http://flamefox.pixnet.net/blog/post/5970135
不過這方法也不是沒有缺點,我個人認為最大的缺點就是他會直接在首頁的每篇文章下方出現,如此一來就很容易拖慢你部落格首頁的開啟速度,因此我也幫大家找到了個解決方法,就是直接修改痞客邦版面的CSS語法,好讓這惱人的問題不再出現,至於要怎麼做呢?其實也很簡單~只要照下面圖示做即可。
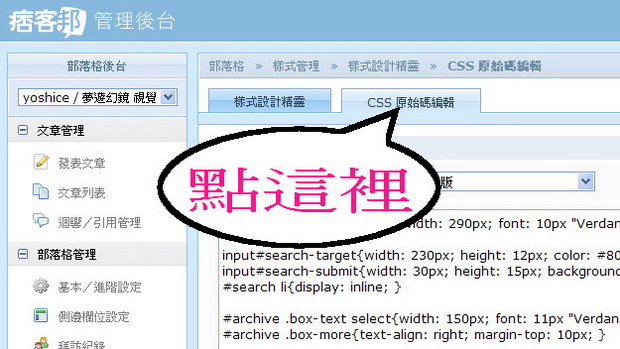
1.進入管理後台的樣式設計精靈
2.再進入CSS原始碼編輯
3.不管你最後一行語法是什麼,直接將下列框框內的語法複製下來,然後在CSS原始碼編輯欄的最後面按一下Enter,製造出個空白處,然後將語法貼上即可。
此語法來原處為 http://paula3844.pixnet.net/blog/post/24475595
這些都是辛苦收集到的資料與方法,覺得實用還請麻煩幫我按個讚或推個文哦~謝謝^^
f



 留言列表
留言列表
