看完要記得幫我按個讚哦
(於2010.09.15更新在文章前後都自動出現的方法)
最近有好多人問我關於部落格的推廣與行銷問題,也了解有很多部落客一開始其實都跟我一樣,不知要如何經營、推廣以及散播,才能讓更多人看到自己的文章、創作、心血甚至費盡苦心尋來的資料,雖說我的部落格開設還不到半年,自己的人氣也還好不到哪去,但我依然決定企劃撰寫『部落格人氣密技』這個單元,並打算在此將我彙整出的心得,以及我在網路上搜尋到,且試驗過證明確實有成效的方法,呈現給跟我一樣有心想利用網路造福大眾,或成就自己的眾位網友們,那麼首先就是教大家如何在所有文章的開頭,都自動加上Facebook的推文利器『讚』按鈕,以便讓更多人在Facebook上面看到你的文章。
猴君:放心吧,只要照做一定會有人氣的~
小女孩眼中含淚的說:你誰啊你~有多遠給我滾多遠 = =
好啦,上圖與本文無關,不鬼扯了,跟著看下去吧~
所有網站與部落格皆適用的放Facebook『讚』按鈕的方法
首先教最基本的,如何手動放入Facebook的推文利器『讚』按鈕,這方法雖然得在每篇文章都加入一次語法,但卻幾乎適用於所有網站與部落格,可謂通用性最高,且位置也可以隨性更換,因此自由度也是最高的,那麼廢話不多說,請大家點擊此連結,並照著圖文一步一步試試看吧。
1.點上述連結後會如下圖進入Facebook的開發工具plugins頁面
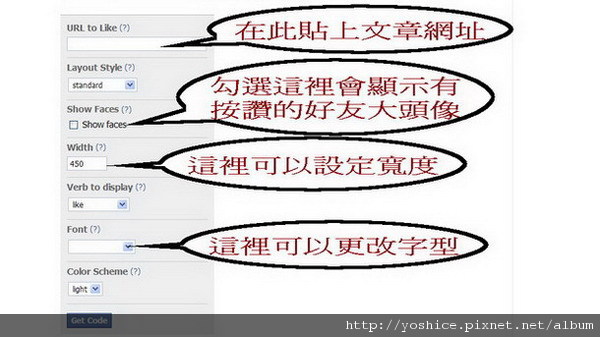
2.在下方欄位中依圖示填上想放置的文章連結網址,最好將大頭像顯示取消,以免拖慢網頁開啟速度
其餘的像是字型,寬度等幾乎是不需要改動
3.如果部落格的版面色系是深色系,可以選擇黑底色,看起來效果較好,都OK後即可按下Get Code
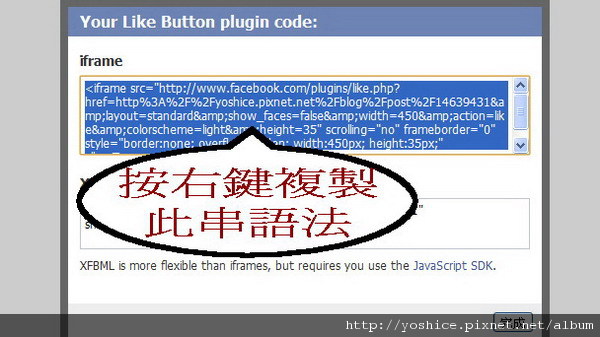
4.按下Get Code後會出現下圖的語法視窗,將語法複製起來即可拿至文章中編輯並貼上
5.回到部落格後台的文章編輯模式,並依下圖進入文章的HTML語法編輯區
6.依圖示將剛複製的語法貼在文章最前面或是最後面都可以,位置可看自己的喜好決定
爽的話也可以在一篇文章裡面重複放他七八十個,保證會有七八十個人看完想打你 ~"~
7.一切順遂的話,就會在自己編輯中的文章出現如下圖般的推文『讚』按鈕了,是不是很簡單呢?
沒做好的話會出現砍文『幹』按鈕哦,不可不慎啊~ (喂~又鬼扯了...)
這方法幾乎所有部落格跟網站都能用,優點就是自由度高,可放可不放,位置也可隨意調整,缺點就是每篇文章都要搞一次,非常麻煩;但現在我以痞客邦 (pixnet) 為家,外帶我是個懶到有剩的宅男,所以當然是要找到些較簡單的方法,就在千辛萬苦的尋訪之下,終於看到痞客邦 (pixnet) 有位熱心的大大將此語法寫入plugin中,並釋放出javascript語法供所有痞客邦 (pixnet) 會員們使用,此後只要做完這個動作,你的痞客邦 (pixnet) 部落格中所有文章都會自動出現Facebook的『幹』『讚』按鈕,那麼接下來就跟著我一步一步做吧。
在痞客邦 (pixnet) 部落格文章自動出現Facebook『讚』按鈕
1.複製下面方框中的語法
語法來源網址為:http://nico.pixnet.net/blog/post/31859297
2.進入痞客邦 (pixnet) 部落格管理後台,點側邊欄位設定
3.接著進入頁尾描述設定
4.將語法如圖示貼上後,按下送出即可完成
5.完成後就會如下圖,在每篇文章開頭自動加上Facebook『讚』按鈕,是不是很方便呢?
有沒有覺得很簡單呢?就輕鬆幾個步驟即可完成,從此後每篇文章會自動在開頭附上Facebook的『幹』『讚』按鈕,優點是方便省事沒煩惱,但缺點就是自由度太低,無法因應自己的需求去更換位置,也沒辦法在同一個文章中放上七八十個...(喂~),因為這整組程式碼是寫死的,所以想換位置擺放的,只能寄望原作者可以想出解決之道來,另外假設有深色版面的朋友需要的話,可將語法中的這串 http://pixnet-js-plugin.googlecode.com/svn/trunk/blog/facebook-push-button.js 改成 http://pixnet-js-plugin.googlecode.com/svn/trunk/blog/facebook-push-button-dark.js 就可以了, 這是作者另外為了深色版面弄的,如果有更進一步的消息我會再向各位報告的。
在痞客邦pixnet部落格文章『前後』都出現Facebook『讚』按鈕
(於2010.09.15更新)
經由網友米糰桑的提醒,想起了他之前發佈過的語法,是可以讓痞客邦部落格的文章開頭與結尾都自動出現Facebook『讚』按鈕,甚至還有只在文章結尾出現Facebook『分享』按鈕與Plurk『推文』按鈕的語法,下面就來說明一下方法吧。
1.複製下面方框中的語法
<script type="text/javascript">
jQuery(document).ready(function(){
var item=new Array();
var item2=new Array();
var show=new Array();
jQuery("div.article-body").each(function(i)
{
item[i]='<iframe src="https://www.facebook.com/plugins/like.php?href='+
encodeURIComponent(jQuery(this).parent().find("ul").find('a').attr('href'))+
'&layout=standard&show_faces=true&width=500&action=like&colorscheme=light&height=20" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:500px; height:20px;" allowTransparency="true" ></iframe>'
jQuery(this).before('<div style="margin-left:20px;margin-bottom:10px;">'+item[i]+'</div>');
});
jQuery("div.bookmark").each(function(i)
{
item2[i]=jQuery(this).clone('true');
});
jQuery("div.forward").each(function(i)
{
if(typeof item2[i]!="undefined"){
jQuery(this).before(item2[i]);
}
show[i]='true';
});
jQuery("p.author").each(function(i)
{
if(typeof show[i]!="undefined"){
jQuery(this).before("<div style='margin-top:5px;margin-bottom:15px;*width:400px'>"+item[i]+"</div>");
}
});
});</script>
語法出處為:http://ricebobo.pixnet.net/blog/post/12905529
2.進入痞客邦 (pixnet) 部落格管理後台,點側邊欄位設定
3.接著進入頁尾描述設定
4.將語法如圖示貼上後,按下送出即可完成
有沒有很簡單呢,下面再跟大家說如何只在文章結尾放上Facebook的『分享』按鈕,以及Plurk『分享』按鈕的方法,基本步驟也是一樣,先複製下面方框中的語法,再將語法依同樣方式貼到頁尾描述即可
語法出處為:http://ricebobo.pixnet.net/blog/post/12905529
wordpress部落格中放上Facebook『讚』按鈕的方法
反正這篇文寫都寫了,既然如此今天就大放送,再多跟大家分享在wordpress部落格中放上Facebook『幹』『讚』按鈕的方法 (真是忍不住每次都會打錯,請見諒),就是只要複製下面方框中的語法,貼上你在wordpress部落格中想推廣的文章中即可,這樣他就會動態去抓你想推薦的網址了
此語法來源網址為:http://0123456789.tw/tools/?p=60
在每篇Google Blogger的文章中放上Facebook的『讚』按鈕
那又要如何才能在每篇Google Blogger的文章中放上Facebook的『讚』按鈕呢?也很簡單哦,只要進入Blogger管理後台「版面配置」的「修改HTML」,勾選「展開小裝置範本」,然後找到下面這一行:
<b:includable id='post' var='post'>
在此行的下面,貼上下列框框中的語法:
貼上後儲存範本即可。
上面的作法是將Facebook的『讚』按鈕放在文章的一開頭,當然如果你想將按鈕放在文章的最後面也是可以哦,只要將上面的語法改放在 <data:post.body> 之後就可以了。
甚至只要你爽,也可以在文章前後都放他七八十個...(喂~又鬼扯了)
Blogger語法來源網址為:http://nobodysearch.blogspot.com/2010/08/blogger-facebook.html
找了好多資料,也去了好多部落格參拜,這篇著實整理的非常辛苦,或許有不少人已經知道怎麼用了,我也曾經在不少格友家中發現此物,甚至米糰桑跟設計嵐也做過痞客邦的教學,本想直接跳過不做的,但還是有不少人問我應該怎麼弄,於是在各位網友的熱情邀約下,這篇整理文就誕生了,希望爾後不管逛到哪都能看到這按鈕,眼尖的應該有發現到,我不管逛到誰家,只要發現這個按鈕,一定是義不容辭的給他點下去,所以聰明的各位應該知道我在說什麼了,就讓我們心照不宣一起努力的點下去吧。
(想引用的請記得在迴響區告知,並附上引用與出處連結,否則...嘿嘿嘿~~)
f


 留言列表
留言列表
